Add a splash of color to Microsoft Edge Dev or Canary with this new feature
Microsoft Edge Dev and Canary now let you pick your browser's accent color.

What you need to know
- Microsoft Edge Dev and Canary now let you pick from a range of accent colors.
- The setting has to be enabled through edge://flags in your browser.
- The feature adds over a dozen accent colors to choose from.
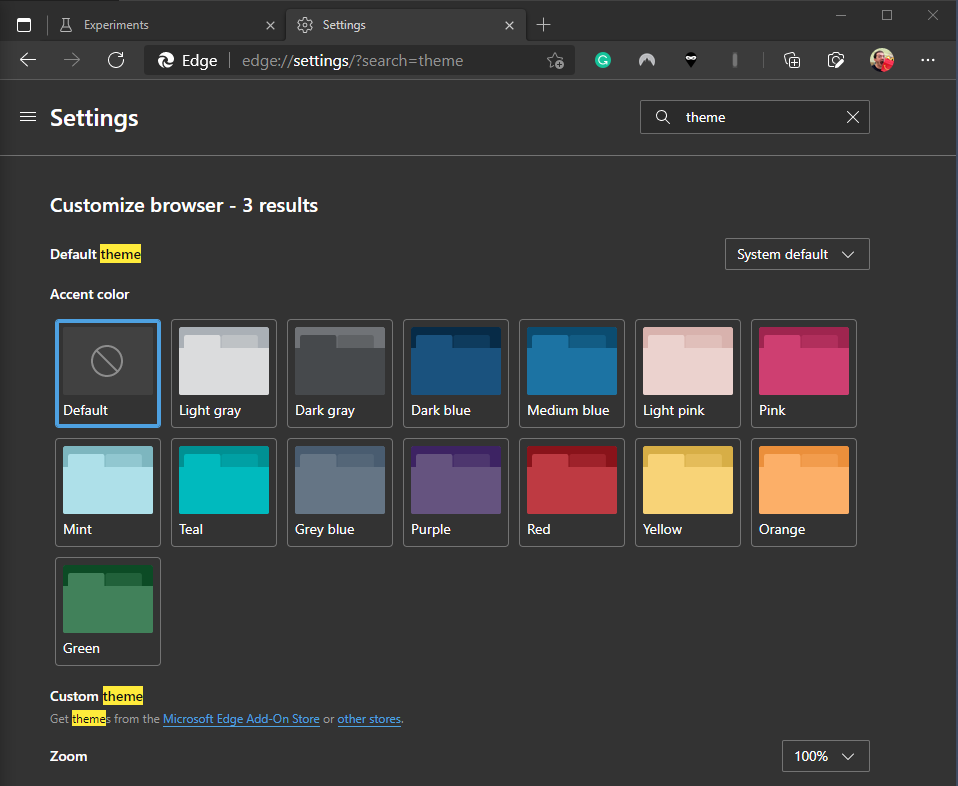
Microsoft Edge Dev and Canary now allow you to pick from a range of accent colors for your browser. The feature is available once you enable an option within the edge://flags settings menu called "Enable picker for color based themes."
Usually, Microsoft Edge only has options for light, dark, or system themes. Once you've enabled the picker for color based themes, you can choose from all sorts of colorful themes. The option is a quick and easy way to add a splash of color to your browsing, and it's also nice that you can adjust it independently of other accent colors on your PC.
It's a small change, but one that adds a nice level of personalization to Microsoft Edge. There are basic options like light gray, dark gray, and dark blue, as well as some more splashy colors, like teal, mint, and pink. In fact, there are two different shades of pink available.
Here's how to enable the feature:
- Open Microsoft Edge Dev or Canary.
- Go to edge://flags through the address bar.
- Search "Enable picker for color based themes" through the search bar.
- Select Enable next to "Enable picker for color based themes."
Your browser will have to restart, but after that, you can then set your accent color through the themes section of Microsoft Edge's settings.
All the latest news, reviews, and guides for Windows and Xbox diehards.

Sean Endicott is a news writer and apps editor for Windows Central with 11+ years of experience. A Nottingham Trent journalism graduate, Sean has covered the industry’s arc from the Lumia era to the launch of Windows 11 and generative AI. Having started at Thrifter, he uses his expertise in price tracking to help readers find genuine hardware value.
Beyond tech news, Sean is a UK sports media pioneer. In 2017, he became one of the first to stream via smartphone and is an expert in AP Capture systems. A tech-forward coach, he was named 2024 BAFA Youth Coach of the Year. He is focused on using technology—from AI to Clipchamp—to gain a practical edge.