Microsoft's Adaptive Cards framework aims to unify design across platforms
This toolkit is designed to bring a card-centric interface across multiple platforms with easy, native implementation.

At BUILD 2017, Microsoft announced a new open framework for card-based UI called Adaptive Cards that are designed to work cross platform, easily and conveniently, without being limited to set templates or custom HTML layouts. Cards are used all over the place in today's online world; you can find them on social media, restaurant reservations, flight bookings, and more. With Adaptive Cards, developers only need to build once, and have those cards show up in apps and websites across platform, natively and securely.
What are Adaptive Cards?



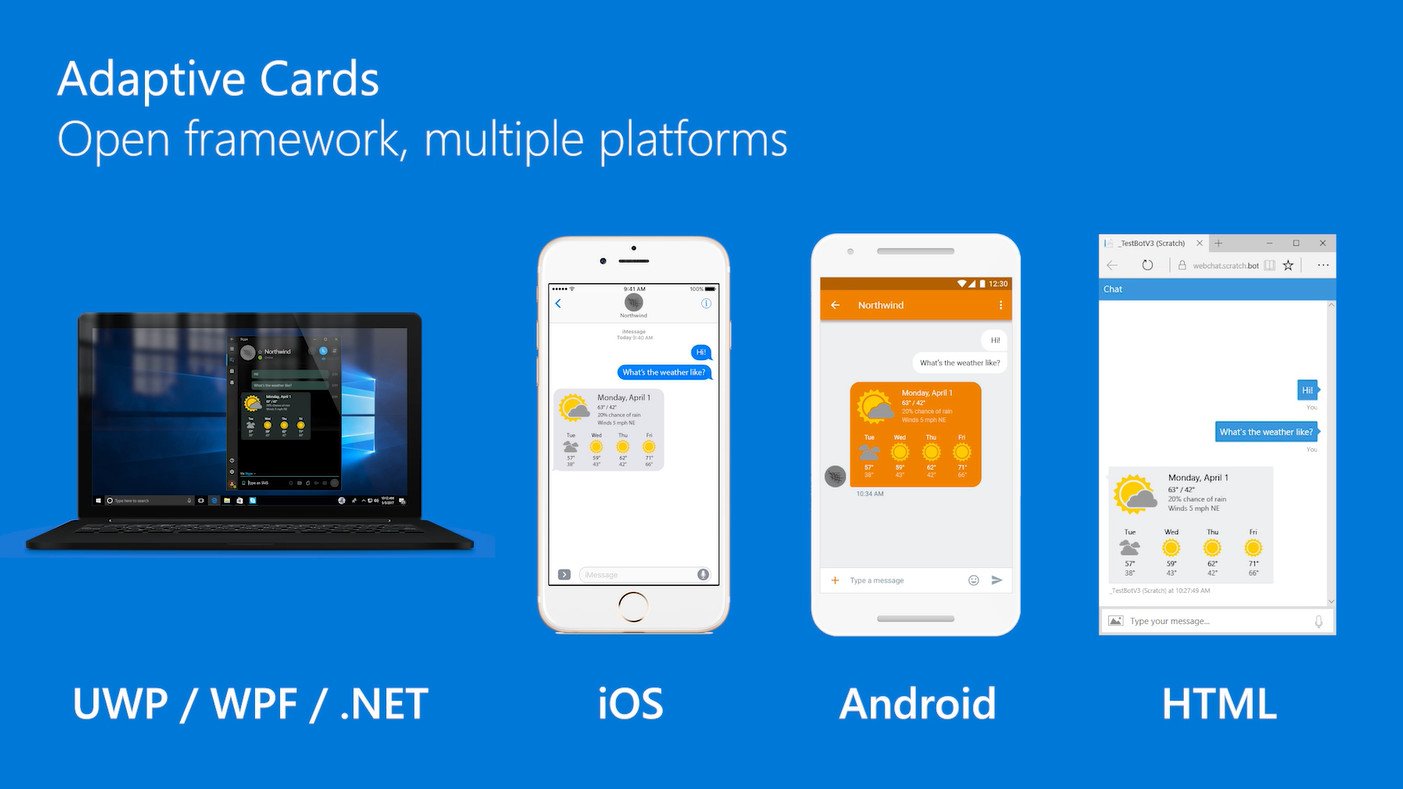
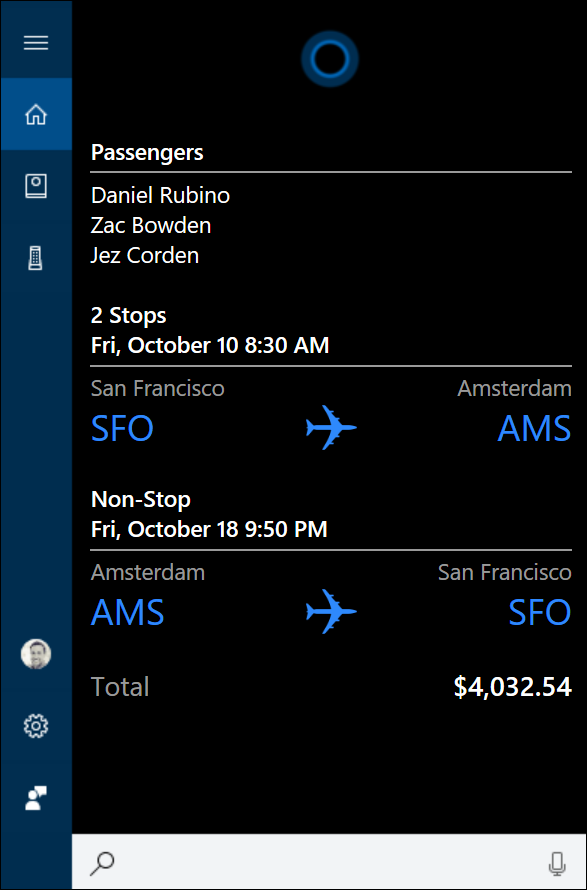
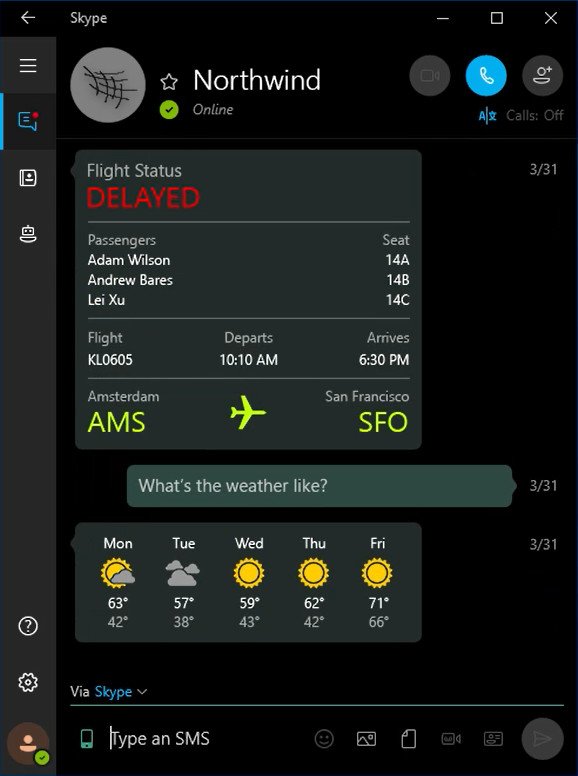
Microsoft says "Adaptive Cards are a new way for developers to exchange card content in a common and consistent way." Adaptive Cards allow developers to extend beyond templated cards, and this content can be rendered natively from within any app, website, or service. For example, an airline can provide an Adaptive Card that will render natively no matter where it shows up. The card can show up in Cortana, Windows Timeline, Skype, a website, etc. and the card will look like it belongs in that location.
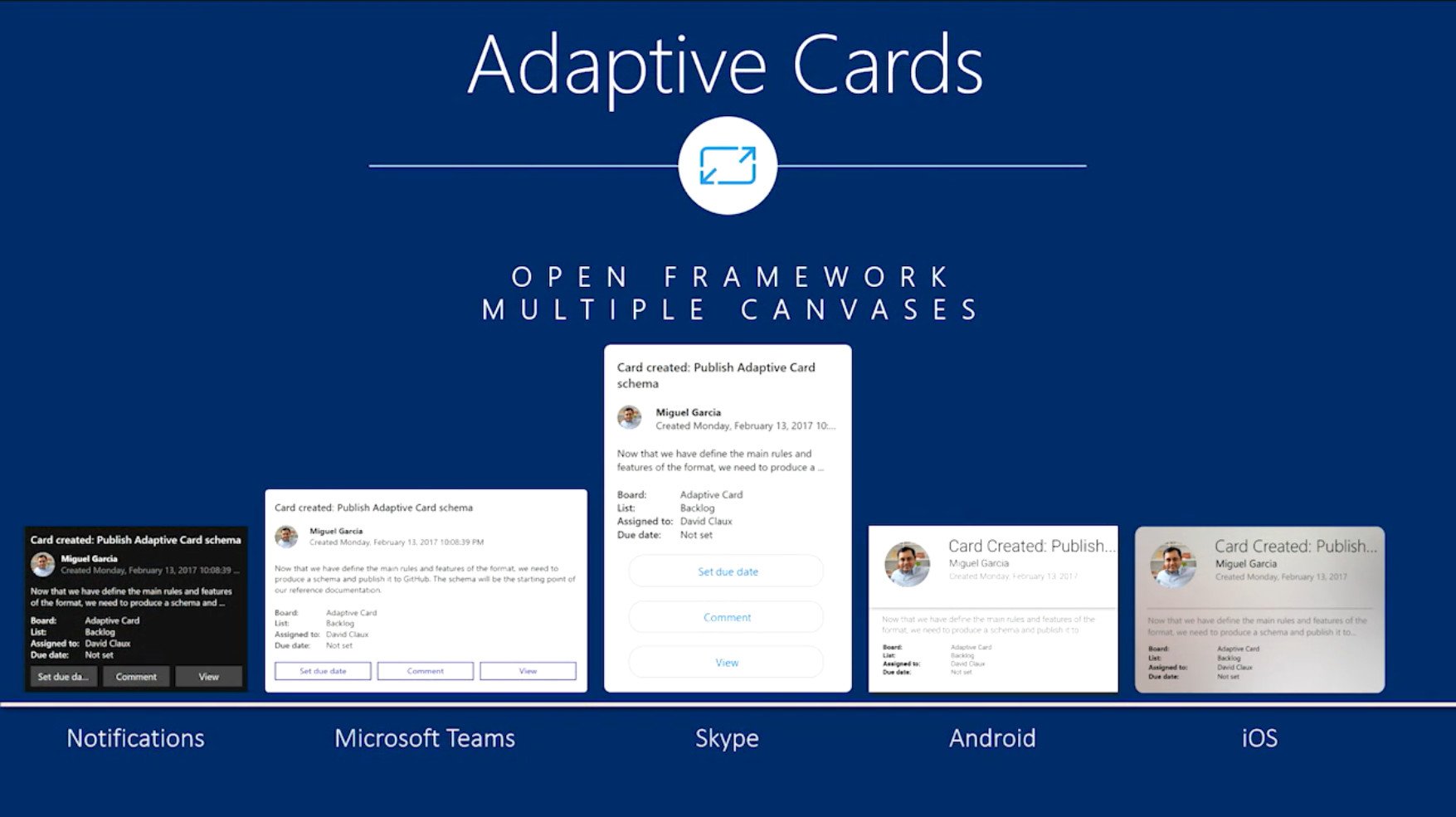
Card Authors describe their content as a simple JSON object. That content can then be rendered natively inside a Host Application, automatically adapting to the look and feel of the Host. [A card,] when delivered to Skype, will look and feel like a Skype card. When that same payload is sent to Microsoft Teams, it will look and feel like Microsoft Teams. As more host apps start to support Adaptive Cards, that same payload will automatically light up inside these applications, yet still feel entirely native to the app.

The advantage of Adaptive Cards is that these cards look and feel native to the user, without any extra work on the developers behalf. This is a huge deal, as normal content cards are usually built specifically for the app, service, or website that they are supposed to appear in. Adaptive Cards removes this problem by making them automatically adapt to the platform where it is rendered. These cards can show up anywhere, whether it be Windows, iOS, or Android, and look like a truly natively experience.
Microsoft's goal for Adaptive Cards are for them to be portable, open, low cost, expressive, declarative, and automatically styled. They fill a middle ground between fixed template cards, and custom HTML cards. Adaptive Cards also have full support for voice enabled experiences, meaning users can interact with these cards with just their voice if required.
What even are "cards?"

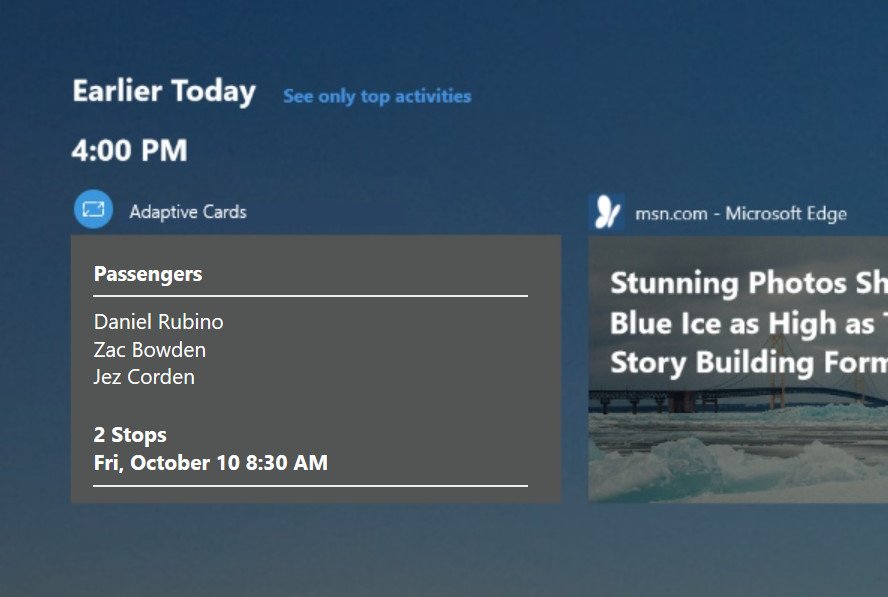
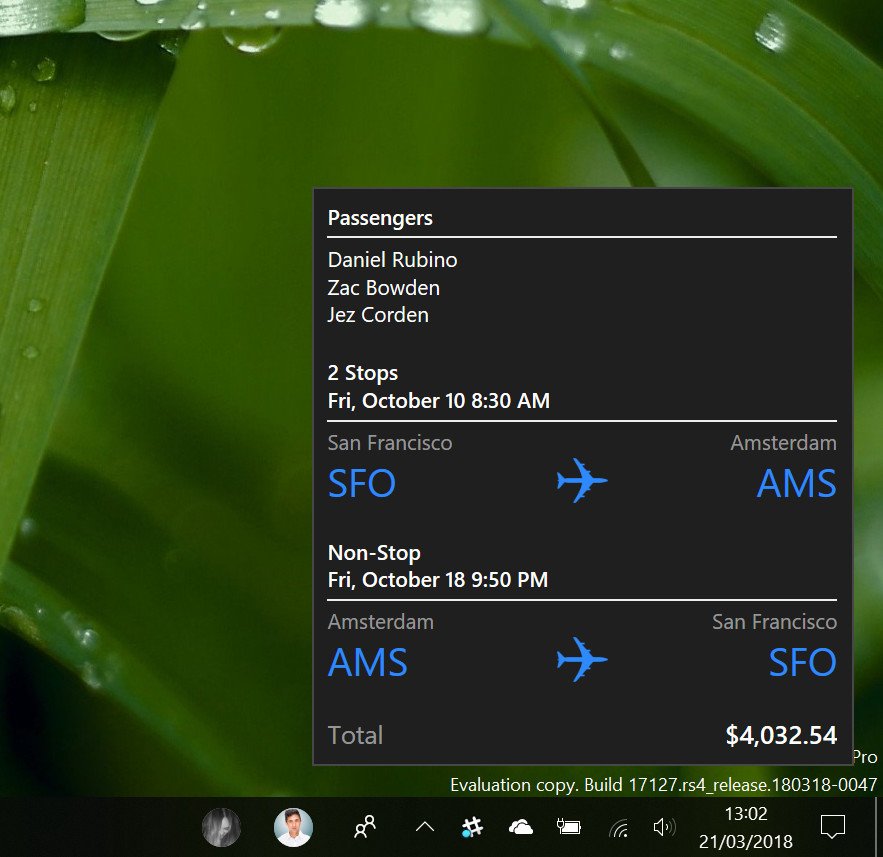
Cards themselves are useful in many areas, but are most commonly used when it comes to showing a user glanceable information. Cards have become increasingly popular in bot-based communication, where a person can ask a bot for information on a specific subject, and the bot follow up with a block with all the relevant detail that the user needs — a card. You can also find cards in use on social media, when linking an article or video in a tweet or post. It's not just a link that shows up, it's an entire glanceable card that gives the user a quick overview as to what that link is about.
Microsoft has been building support for Adaptive Cards into Windows for some time. Developers can now build cards that show up all over the place, including notifications, Timeline, and Cortana. This is super useful, as it means developers can now surface information to the user via parts of the OS even if their app isn't open.
You can expect to see Adaptive Cards show up in more areas of Windows and Microsoft's other software over time, especially when it comes to bot interaction. We already know Microsoft is building out a chat-based UI for Cortana, which will be an excellent place to showcase Adaptive Cards. Services could tap into Cortana Skills, and utilize Adaptive Cards to show the user information when requested. Want information on the weather or a flight via Cortana? Just ask, and it'll provide you with a handy Adaptive Card.
All the latest news, reviews, and guides for Windows and Xbox diehards.
Adaptive Cards will make the Windows experience far richer, and since they are cross platform, hopefully developers will want to take advantage of them. If you're a developer, make sure you check out the official documentation for Adaptive Cards.