Twitter PWA for Windows 10 adds chronological timeline toggle
Finally, a way to select the proper order of things.

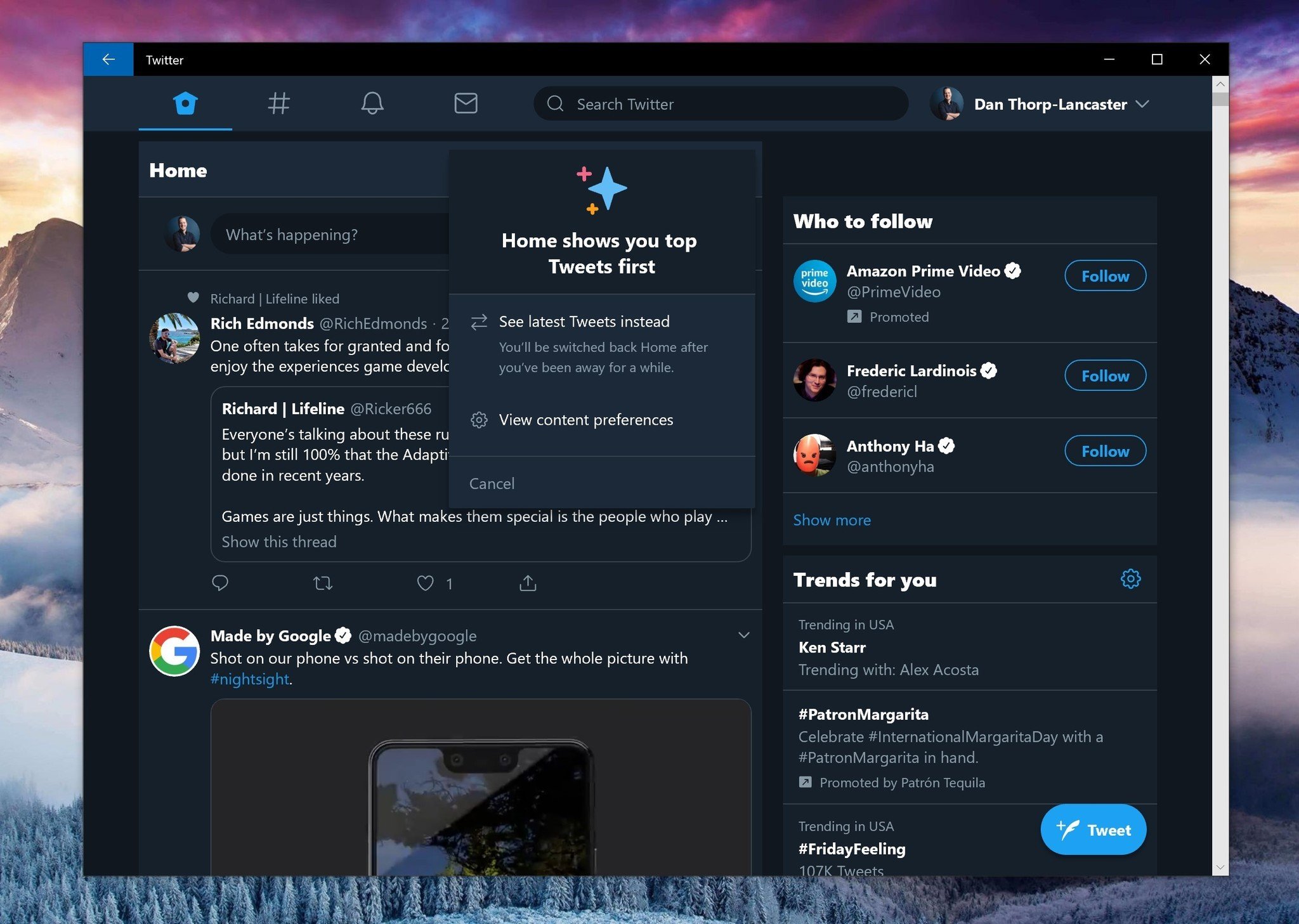
The Twitter Progressive Web App (PWA) for Windows 10 is finally falling in line with its brethren on other platforms with a toggle for switching to a chronological timeline. With the toggle, you'll now be able to change your timeline from showing "top tweets" to displaying the latest, in order, or vice versa (via HTNovo).
In the Twitter app, you'll now see a star icon at the top of your timeline. Clicking on the icon will give you the option to toggle between timeline views, in addition to a shortcut to view your content preferences. Any time you want to adjust your view, you can go back and change your preference with a click.
It's worth noting that Twitter defaults to showing "top tweets" rather than showing tweets in chronological order.
This addition appears to have been made via Twitter's side of things, which is a benefit of PWAs. In other words, you won't have to download an update to start using the toggle. Rather, it should appear the next time you open the app.
All the latest news, reviews, and guides for Windows and Xbox diehards.

Dan Thorp-Lancaster is the former Editor-in-Chief of Windows Central. He began working with Windows Central, Android Central, and iMore as a news writer in 2014 and is obsessed with tech of all sorts. You can follow Dan on Twitter @DthorpL and Instagram @heyitsdtl.
