How to set a website as a Progressive Web App (PWA) using Edge for Android
Setting a PWA on Android can be a bit confusing and weird. Here are two methods using the Microsoft Edge browser that will get you started.

Progressive Web Apps (PWA) are going coming online in 2018 with Google expected to make a big push mid-year and Microsoft with native support in Windows 10 Redstone 4 in the coming weeks.
If you have an Android phone and are using the Microsoft Edge browser, you can start to use many of the sites already.
Here are two ways to get a PWA website to act like a typical app on your Android phone.
For those who want a deeper dive into what PWAs are and why they will matter for all OS platforms starting this year, check my in-depth article and video explainer:
Progressive Web Apps (PWA): What they are, and what they mean for Microsoft
Which sites support PWA?

Currently, there is no master list of sites that support PWA. Luckily, there are some big ones, including:
All the latest news, reviews, and guides for Windows and Xbox diehards.
- Starbucks (U.S.) (starbucks.com).
- Tinder (tinder.com).
- Google Maps (maps.google.com).
- Uber (m.uber.com).
- Lyft (ride.lyft.com).
- Twitter Lite (lite.twitter.com).
- Instagram (Instagram.com).
- Pinterest (pinterest.com).
- 2048 (game) (github.com).
- Outlook.com (outlook.com).
Other major sites include Alibaba, Medium, Flipboard, Snapdeal, Trivagao, The Weather Channel, The Financial Times, Pokedex.org, GitHub Explorer, Flipkart, Offline Wikipedia, and Forbes. And there are thousands more.
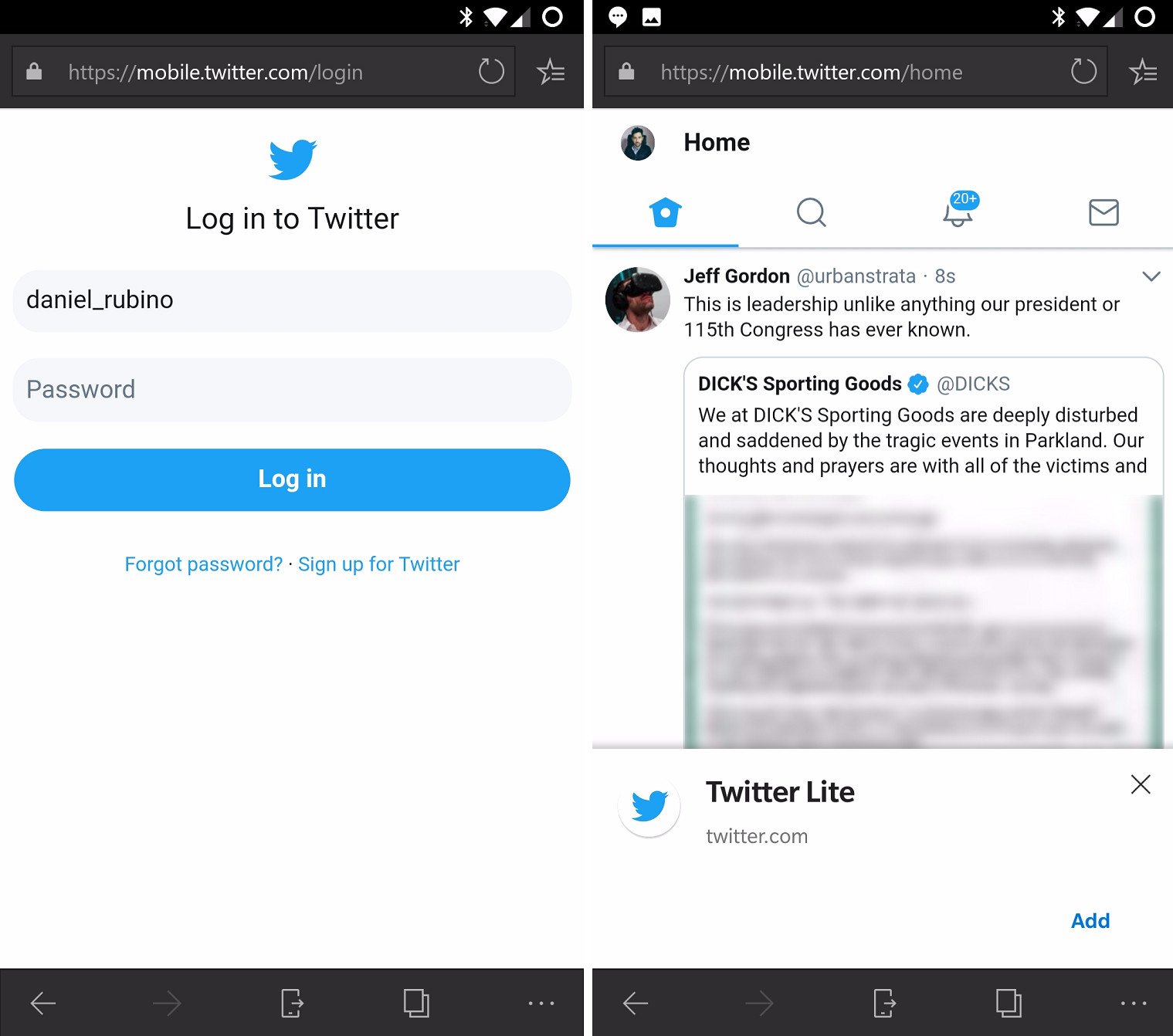
How you know a site is PWA-enabled is tricky. Websites rarely announce such a feature, but one way you usually can tell is when you login to the site. That usually prompts a pop-up notification asking you to pin to your Home. The site may also ask to send you notifications – these are PWA features.
You can see this in action below when going to mobile.twitter.com and what happens after I login:

While that may seem like a nag (or even spammy) that is how a PWA-enabled site lets you know it can act as app. (Microsoft is getting around this by putting PWA-enabled apps into the Microsoft Store as "real" apps avoiding confusion or discoverability issues).
So, problem solved. You pinned the Twitter Lite app to your Home screen and you now have a PWA.
But what if you said 'no' to the prompt? Twitter won't ask you each time you go to mobile.twitter.com to pin to your Home screen, so how do you get it back?
Fixing problems: login in (again)

One trick that usually resets the PWA prompt on websites is just logoff and login again from that website.
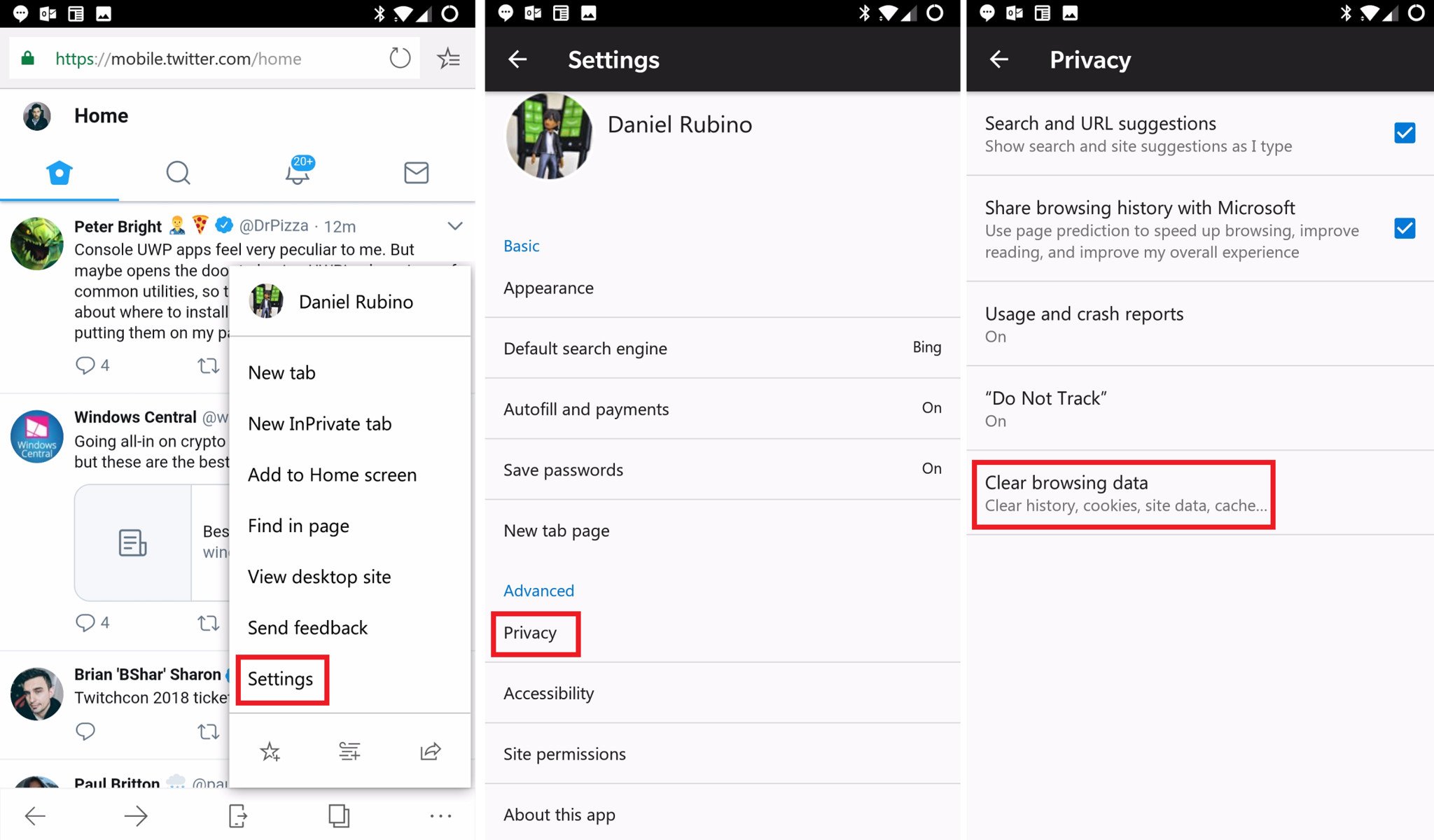
If that doesn't work, try logging off and then clear the browser's cache (tap the ellipsis > Settings > Privacy > Clear browsing data) and then re-login. That should cause the PWA-prompt to reappear.
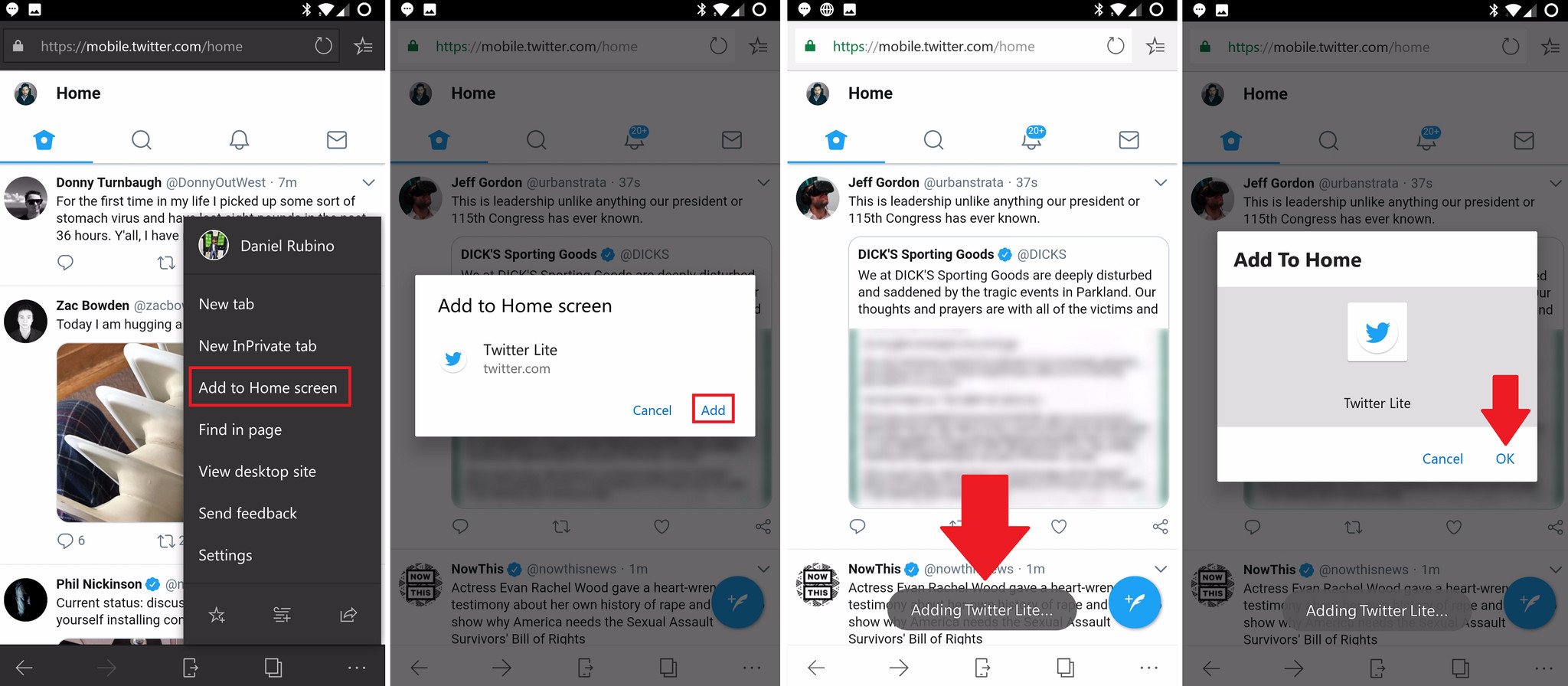
Use 'Add to Home screen'
One easier trick than the above is simply using Edge's 'Add to Home Screen' feature.
While a user can add any website as a pin to their Home screen – even if it's not PWA-enabled – when the site has a PWA this will create that necessary shortcut. Here is how to do it:
- Ellipsis menu (lower right corner)
- Choose Add to Home Screen
- Select Add and OK after the prompts
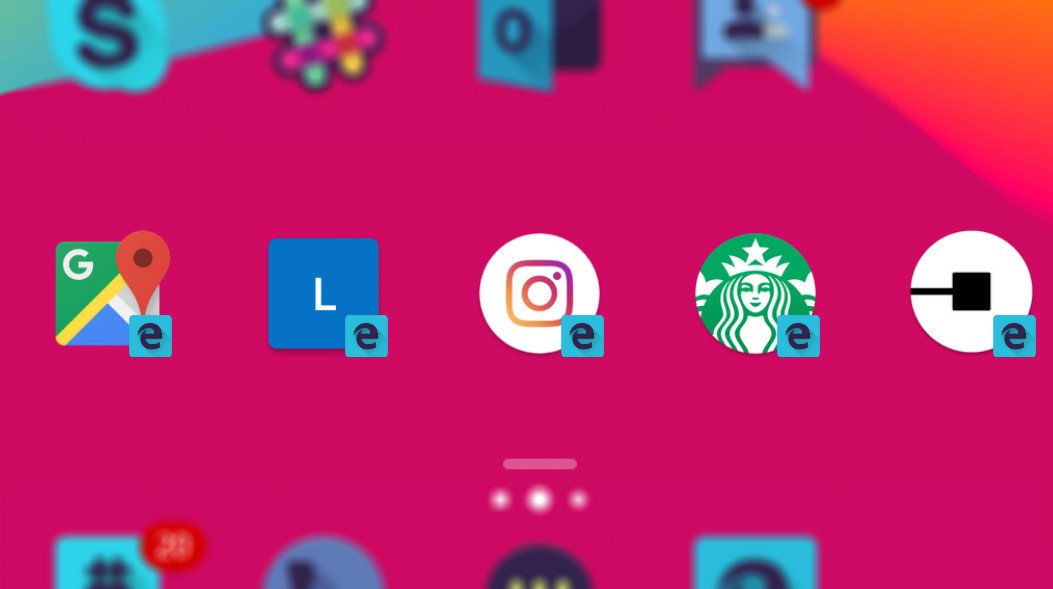
If you now go and launch Twitter through that shortcut suddenly it looks like a full-fledged application with no Edge browser "chrome" (boarders, controls).

And that is how a PWA looks and works!
Further info about PWAs

Daniel Rubino is the Editor-in-Chief of Windows Central. He is also the head reviewer, podcast co-host, and lead analyst. He has been covering Microsoft since 2007, when this site was called WMExperts (and later Windows Phone Central). His interests include Windows, laptops, next-gen computing, and wearable tech. He has reviewed laptops for over 10 years and is particularly fond of Qualcomm processors, new form factors, and thin-and-light PCs. Before all this tech stuff, he worked on a Ph.D. in linguistics studying brain and syntax, performed polysomnographs in NYC, and was a motion-picture operator for 17 years.