What's new in Microsoft Design Language 2 for Windows 10

Microsoft's forthcoming Windows 10 OS brings many new changes in terms of architecture and design. One of those updates is in regards to MDL2 also known as Microsoft Design Language 2.0. This term refers to the change in controls, fonts, and iconography found in the desktop and mobile versions of Windows 10.
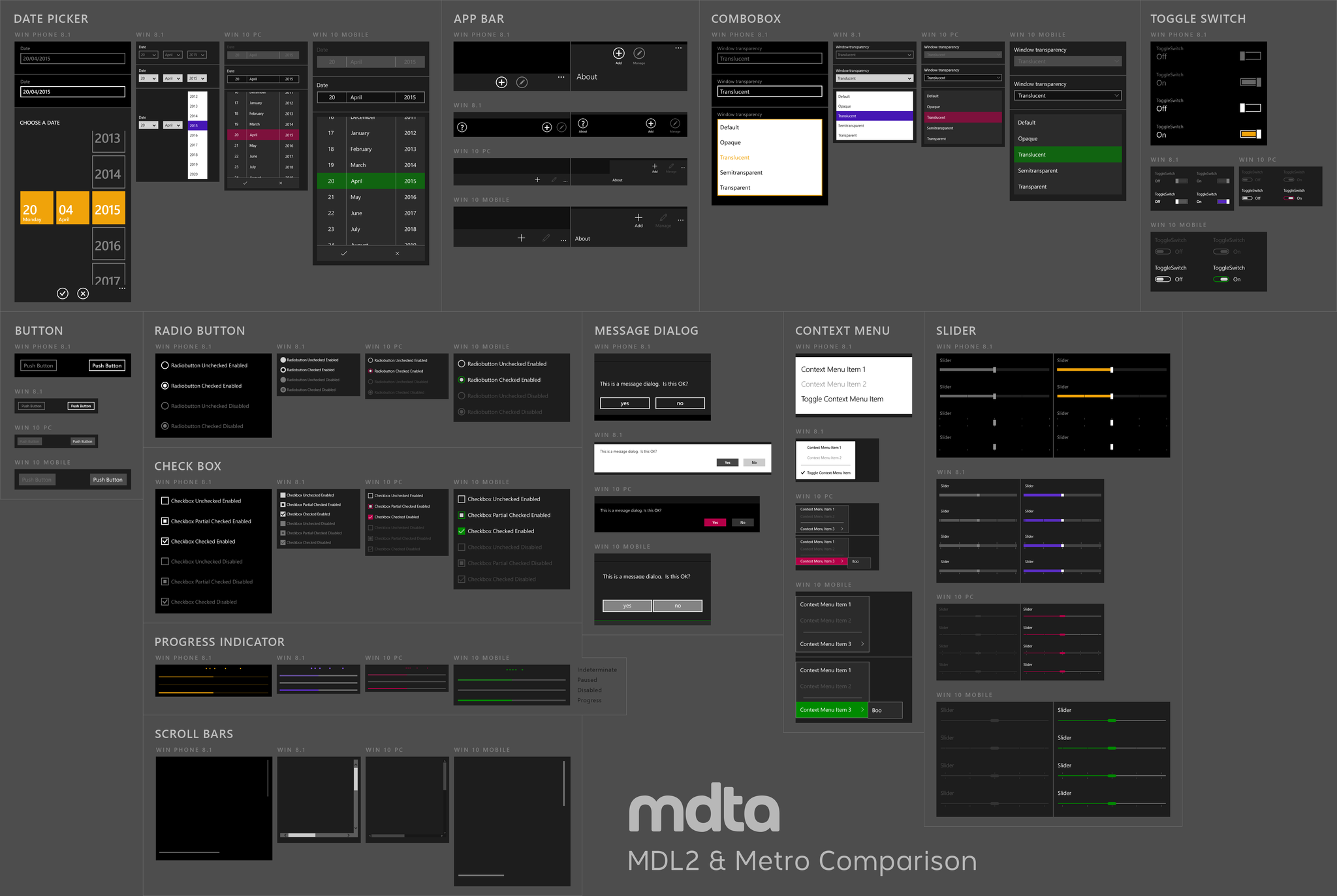
Martin Anderson, who's interested in general technology and Microsoft's platforms, has cobbled together a neat image graphic (original size). It compares and contrasts the design language found in Windows and Windows Phone 8.1 to the new framework found in Windows 10 for mobile and desktop.
The template explicitly compares controls e.g. switches, toggles, pickers, dialog windows and gives a visual overview of how the design language has evolved.
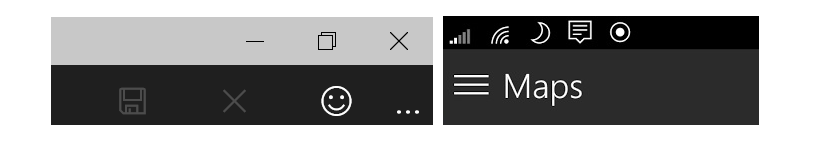
Generally speaking, many of the lines have become much thinner in the Windows 10 design language when compared to 8.1. This change is further demonstrated with the wireframe icons found throughout the OS, giving a leaner and cleaner look for 2015.

Microsoft so far has not given a major manifesto on Windows 10 design, something that may come during Build next week in San Francisco. It certainly would be preferable if they announce something as definitive as Google's Material Design, alongside a design blog outlining, explaining and promoting its design language choice.
One of the appeals of the original Metro/Modern/Microsoft design language was the philosophy and guidance behind it. Microsoft needs to be as bold and clear for Windows 10 now more than ever. While they are at it, they should also come up with a snappy name. Metro is banned, Modern never caught on, Microsoft Design Language is perhaps too general, and just Windows apps is vague.
What do you think of the evolution of Microsoft Design Language for 2015? Let us know in comments.
All the latest news, reviews, and guides for Windows and Xbox diehards.
Source: Martin Anderson (@mdtauk)

Daniel Rubino is the Editor-in-Chief of Windows Central. He is also the head reviewer, podcast co-host, and lead analyst. He has been covering Microsoft since 2007, when this site was called WMExperts (and later Windows Phone Central). His interests include Windows, laptops, next-gen computing, and wearable tech. He has reviewed laptops for over 10 years and is particularly fond of Qualcomm processors, new form factors, and thin-and-light PCs. Before all this tech stuff, he worked on a Ph.D. in linguistics studying brain and syntax, performed polysomnographs in NYC, and was a motion-picture operator for 17 years.