MetroGridHelper: A visual aid for designers and developers

This is for all developers and designers out there who strive to produce only the best looking apps for Windows Phone. Jeff Wilcox, developer of 4th&Mayor and Senior Software Development Lead for Windows Phone, was discussing design principles with two members of the Windows Phone design team when he was introduced to a grid the team has been using on the platform. The grid is a set of squares 25×25px, offset 12px from one another, and all contained within a page padding of 24px.
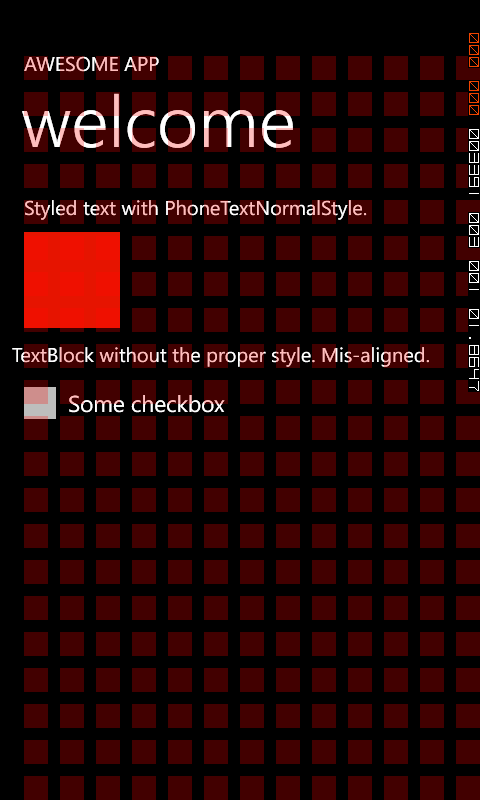
Wilcox decided to create an overlay developers can use in emulator debugging to ensure text and content is aligned to perfection (see image above for example of misaligned text). This is best used with tweaking designs and the UI. Screenshots can be taken with the overlay active on the emulator and then shared with clients or the designer for feedback and critique.
MetroGridHelper can be installed with NuGet. For more information and installation details, head on over to Wilcox's blog (link below).
Source: Jeff Wilcox
All the latest news, reviews, and guides for Windows and Xbox diehards.

Rich Edmonds was formerly a Senior Editor of PC hardware at Windows Central, covering everything related to PC components and NAS. He's been involved in technology for more than a decade and knows a thing or two about the magic inside a PC chassis. You can follow him on Twitter at @RichEdmonds.
